Secure your business from login to chargeback
Stop fraud, break down data silos, and lower friction with Sift.
- Achieve up to 285% ROI
- Increase user acceptance rates up to 99%
- Drop time spent on manual review up to 80%
This page contains two guides that outline the technical instructions for using the Sift Salesforce Commerce Cloud (SFCC) Cartridge to integrate Sift risk assessments into an SFCC storefront.
The Sift SFCC Cartridge enables merchants to easily integrate Sift services to evaluate risk, preventing fraud and abuse in their SFCC storefronts. The Cartridge provides the following features for merchants on the SFCC platform:
All integration work can be performed within the Sift sandbox environment. If the Sift service is down, the SFCC storefront will continue to operate. Any errors are saved in the log file.
Use of the Sift SFCC Cartridge requires credentials and keys from Sift. Implementation and verification have been done for EN-US locale and USD currency.
The Cartridge is designed for Salesforce Commerce Cloud API version 20.1 (Compatibility Mode: 19.10) with SiteGenesis controllers version 104.1.4.
The Cartridge can collect and process user profile information or billing information. For additional privacy information, please contact your Sift Account Manager.



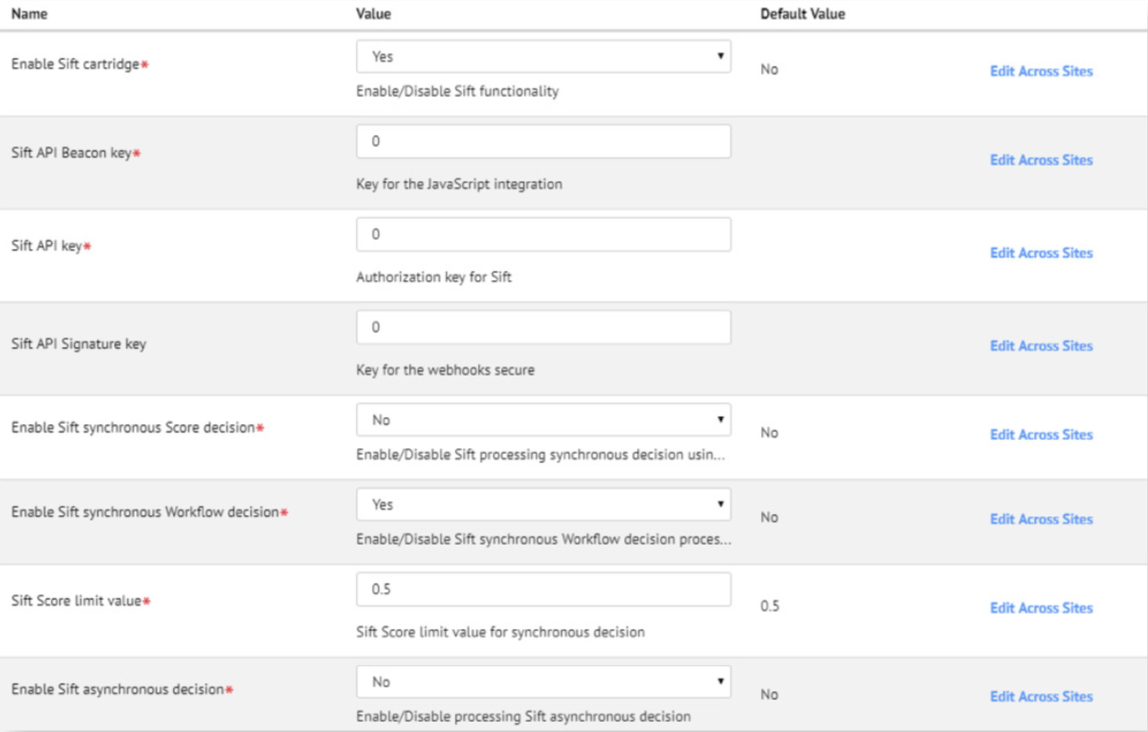
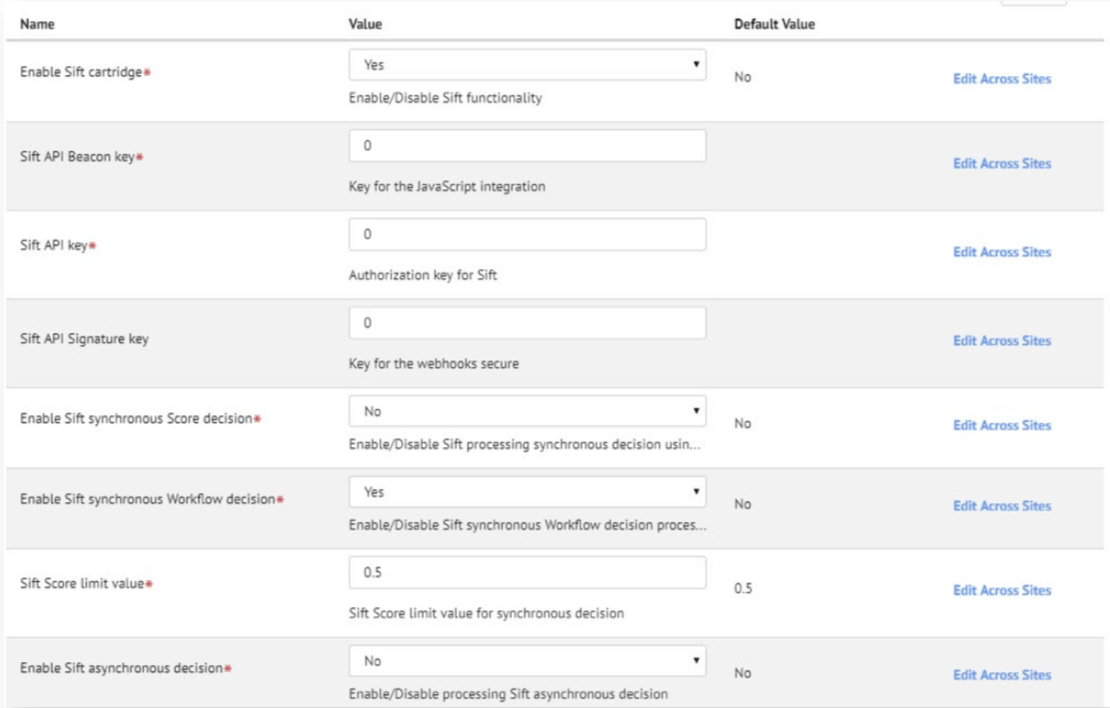
Go to Business Manager: Sites -> Your Site -> Site Preferences -> Custom Site Preferences -> Sift
Below is an example of how to complete the fields in the administration area:
When workflow decision is enabled, score decision is ignored.
Use next suffixes in decision IDs for decision settings on Sift Dashboard (Automate — Decisions)
Approve: '_ok_'
Reject: '_bad_'
Review: '_review_'
Example of Decision ID: order_looks_bad_payment_abuse
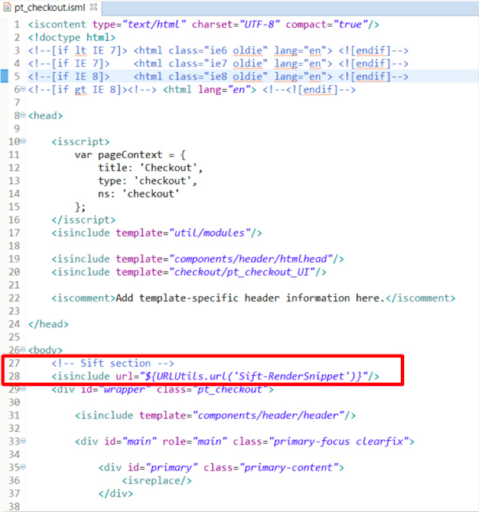
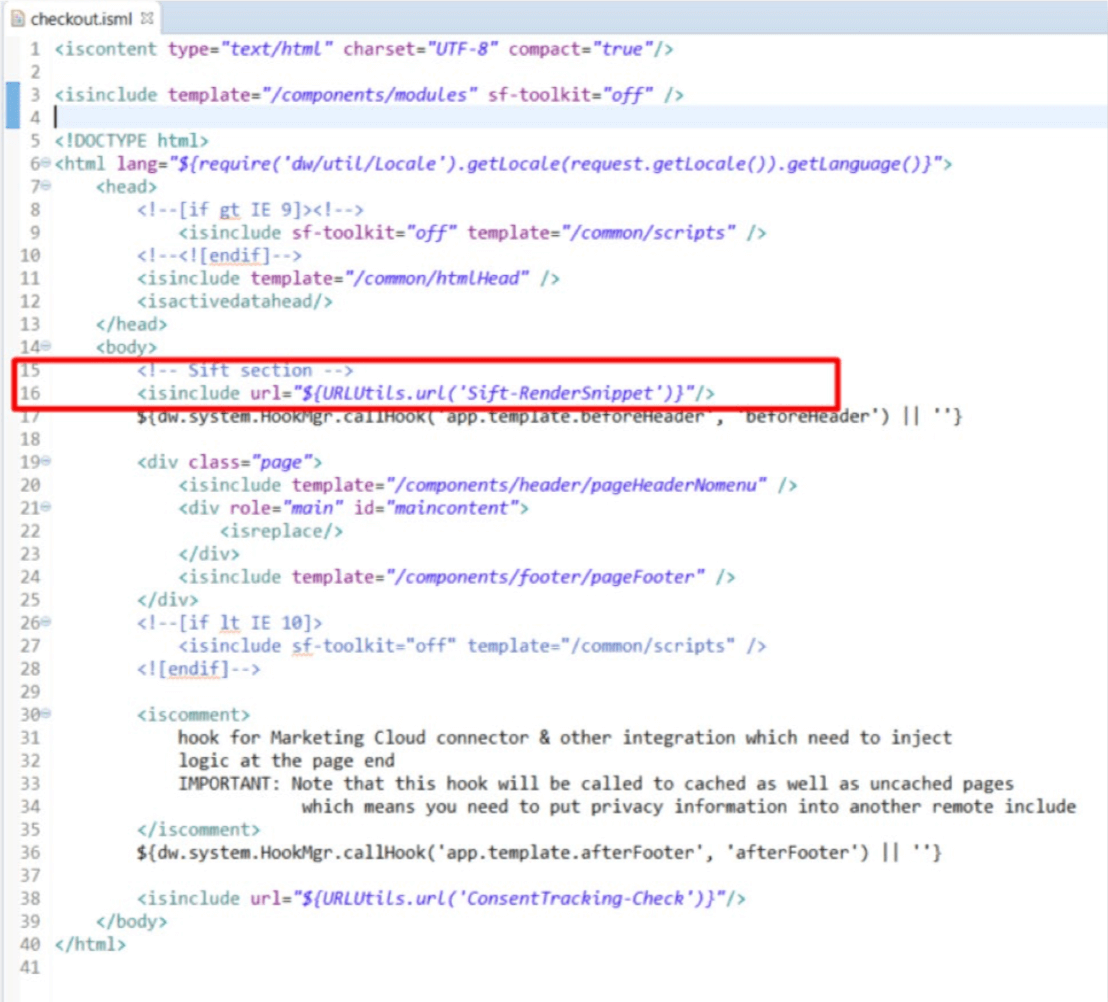
<!-- Sift section -->
<isinclude url="${URLUtils.url('Sift-RenderSnippet')}"/>
<!-- Sift section -->
<isinclude url="${URLUtils.url('Sift-RenderSnippet')}"/>
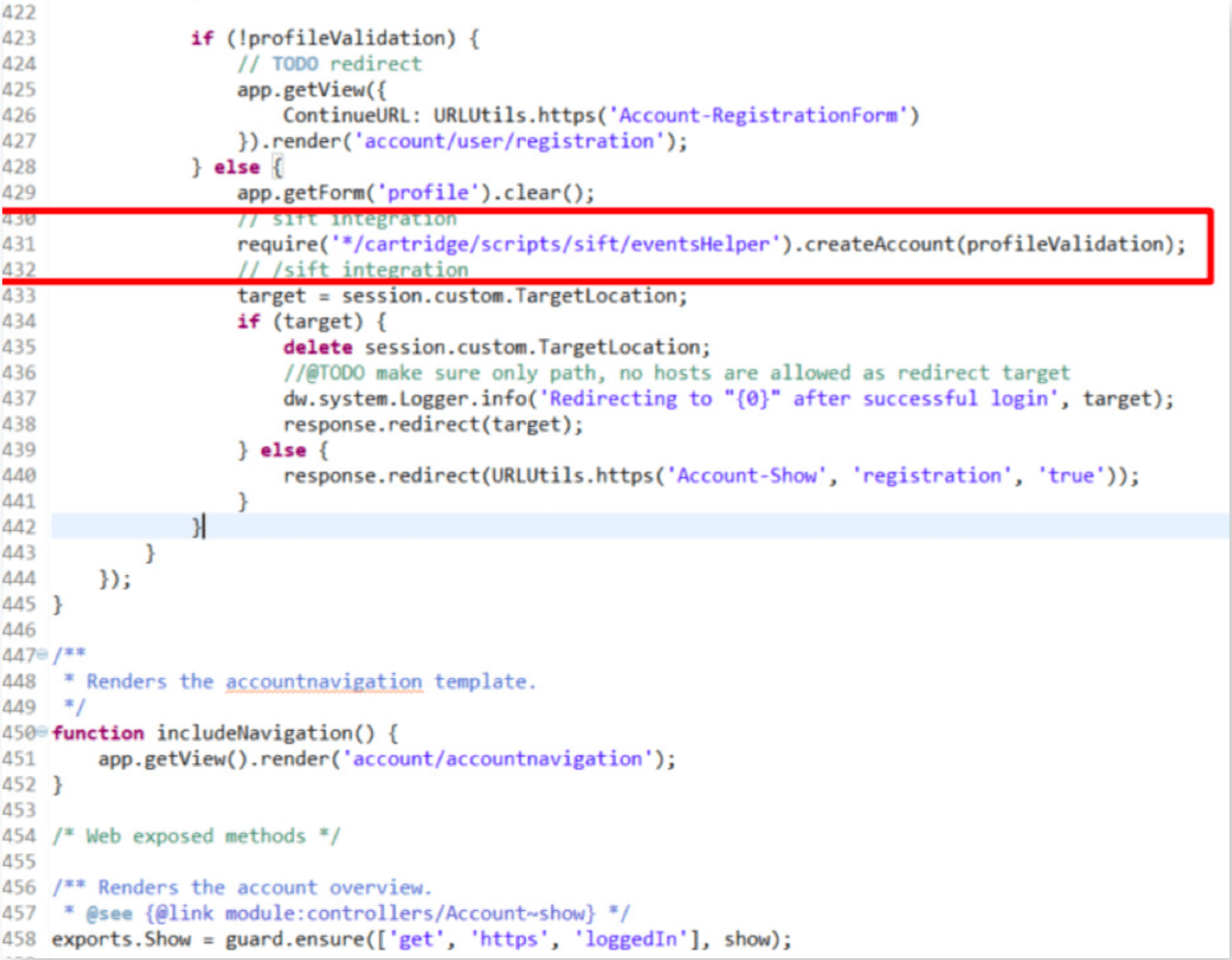
// sift integration require('*/cartridge/scripts/sift/eventsHelper').createAccount(profileValidation);
// /sift integration
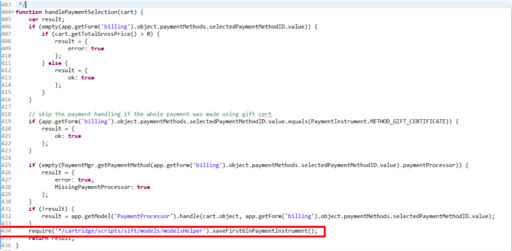
require('*/cartridge/scripts/sift/models/modelsHelper').saveFirst6InPaymentInstrument();
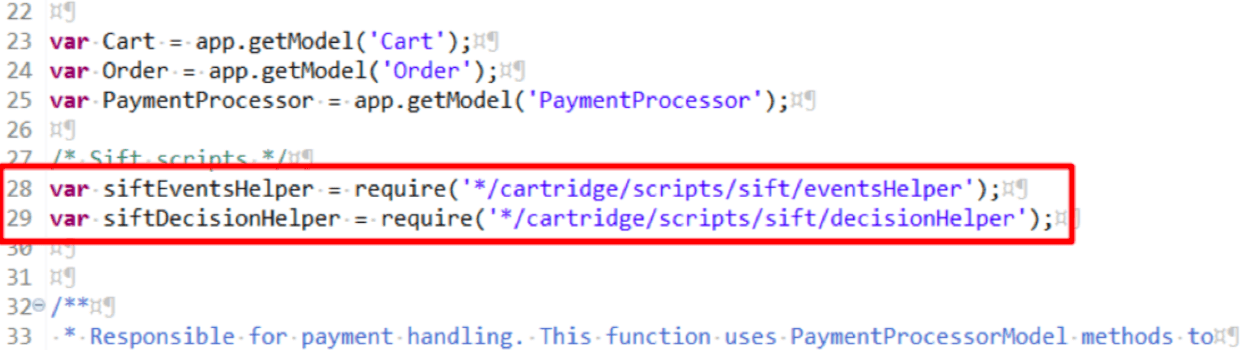
var siftEventsHelper = require('*/cartridge/scripts/sift/ eventsHelper');
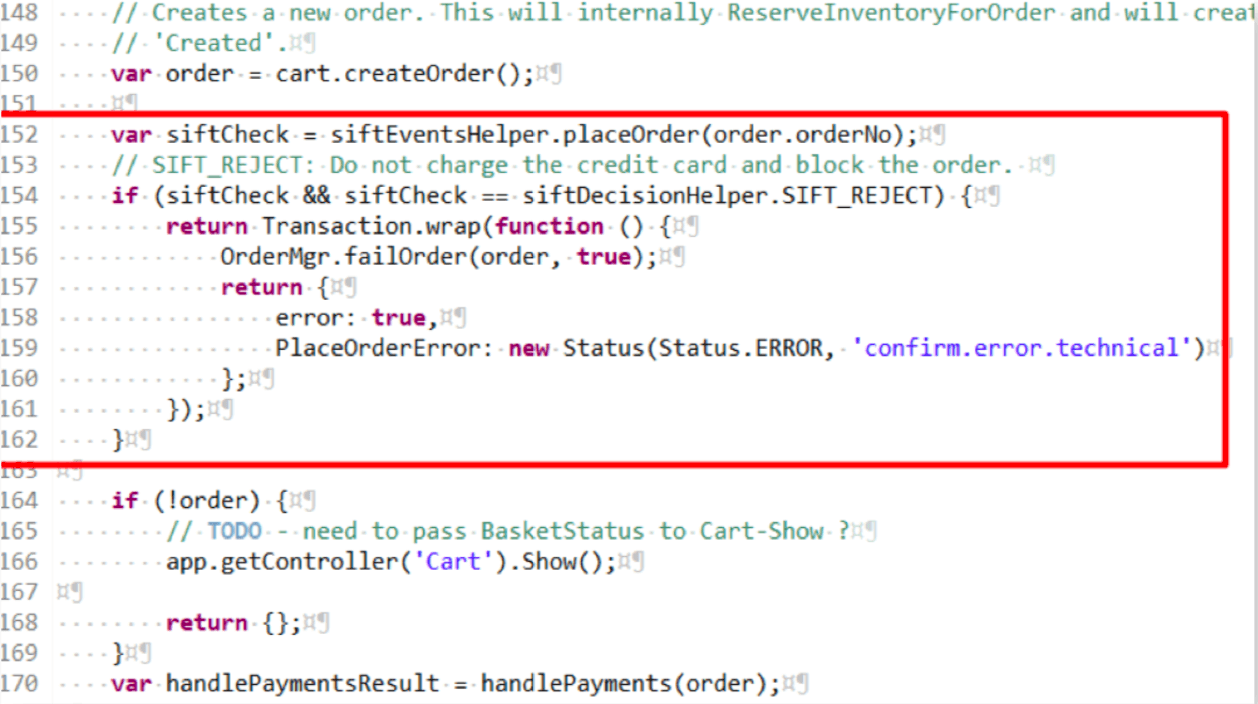
var siftDecisionHelper = require('*/cartridge/scripts/sift/ decisionHelper'); Put the following rows in line 152:
Put the following rows in line 152:var siftCheck = siftEventsHelper.placeOrder(order. orderNo);
// SIFT_REJECT: Do not charge the credit card and block the order.
if (siftCheck && siftCheck == siftDecisionHelper.SIFT_ REJECT) {
return Transaction.wrap(function () {
OrderMgr.failOrder(order, true);
return {
error: true,
PlaceOrderError: new Status(Status.ERROR, 'confirm.error.technical')
};
});
}
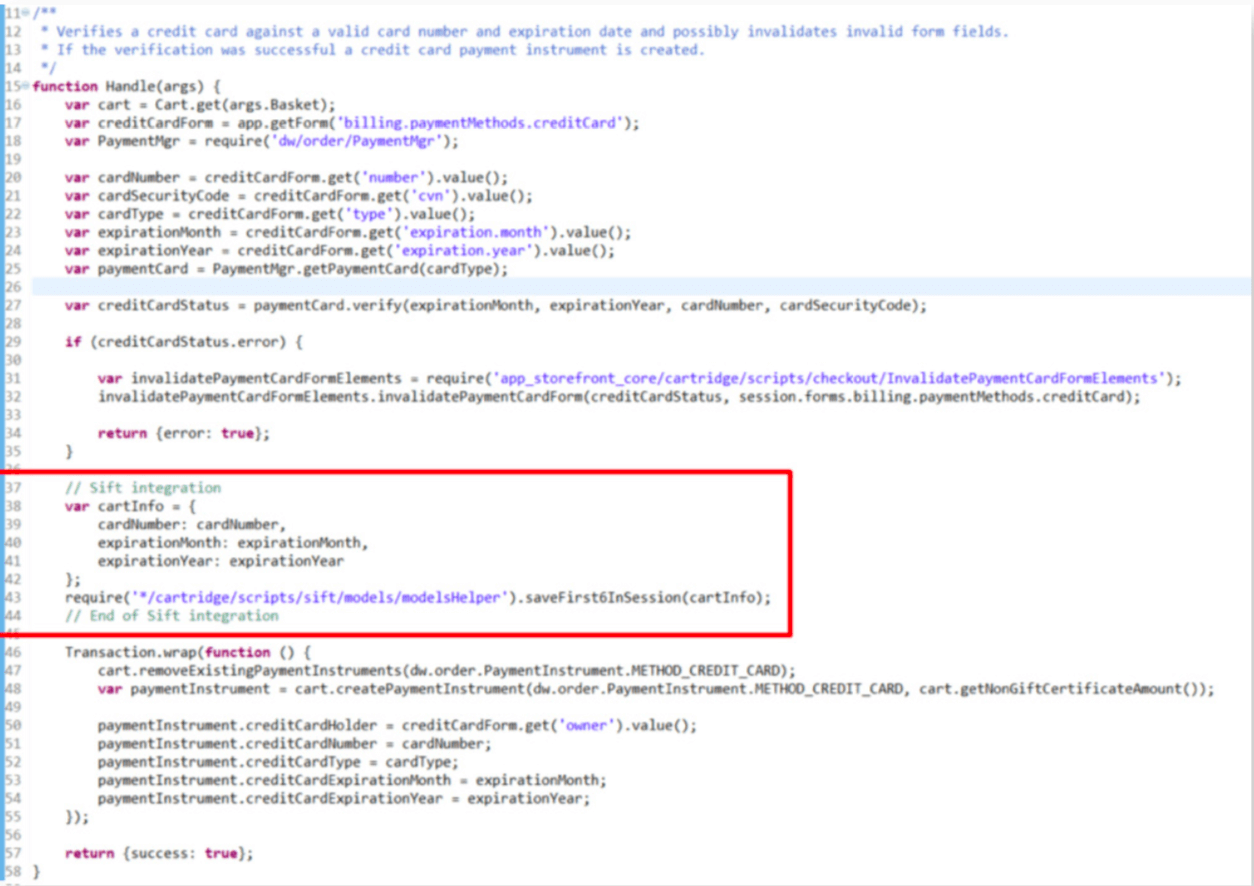
// Sift integration
var cartInfo = {
cardNumber: cardNumber, expirationMonth: expirationMonth, expirationYear: expirationYear
};
require('*/cartridge/scripts/sift/models/modelsHelper').saveFirst6InSession(cartInfo);
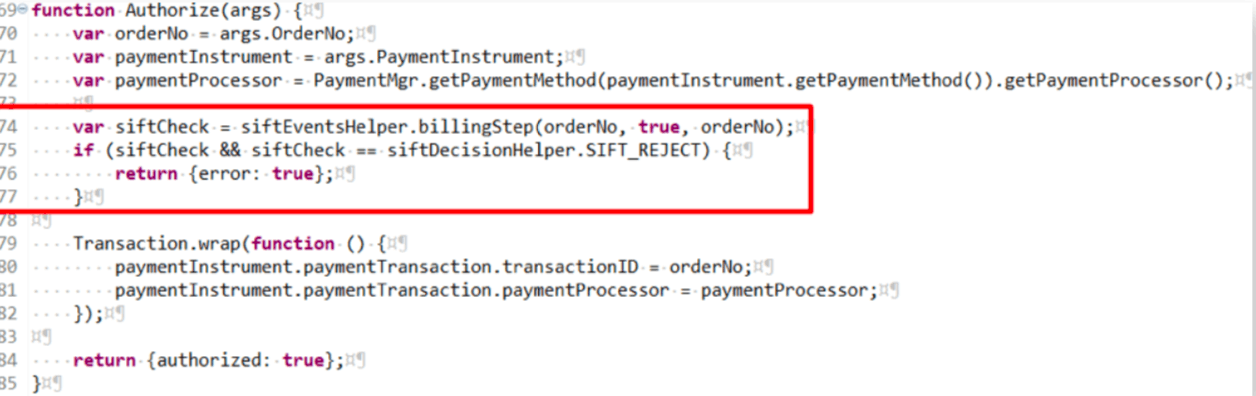
// End of Sift integration Put the following rows to Authorize() function in line 74:
Put the following rows to Authorize() function in line 74:var siftCheck = siftEventsHelper.billingStep(orderNo, true, orderNo);
if (siftCheck && siftCheck == siftDecisionHelper.SIFT_ REJECT) {
return {error: true};
} Argument “true” used in function “billingStep” indicates authorisation success. For authorisation
decline, change this argument with value “false”.
Argument “true” used in function “billingStep” indicates authorisation success. For authorisation
decline, change this argument with value “false”.For Webhooks settings you need to set up the correct URL for callback, with a route to SiftHook controller. There are 3 options:
Approve: SiftHook-Approve
Decline: SiftHook-Decline
Review: SiftHook-Review
Use next structure for URLs: https://domain.net/SiftHook-{decision type}
For example:
https://siftscience01-tech-prtnr-na08-dw.demandware.net/on/demandware.store/Sites-SiteGenesis-Site/default/ SiftHook-Decline
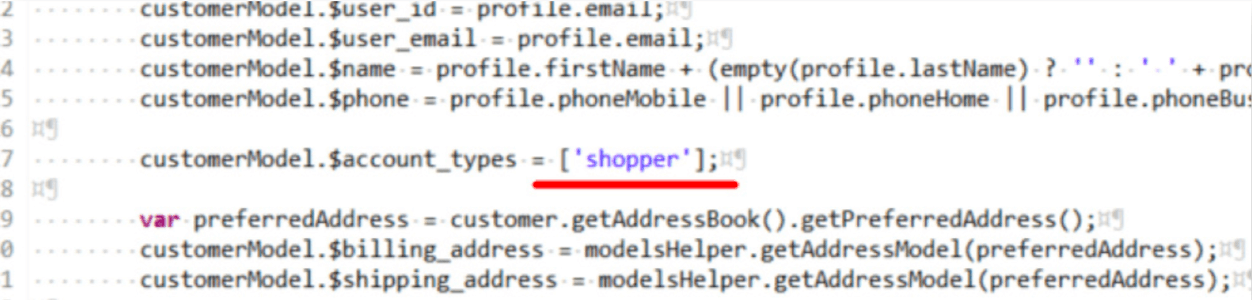
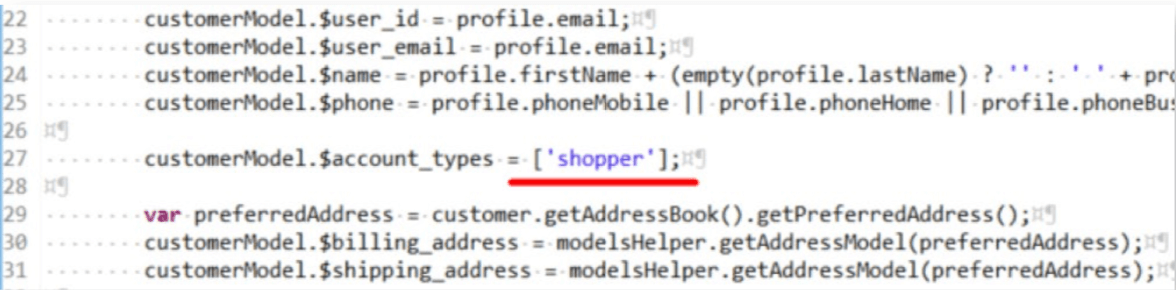
In case you have custom specifications for users profile — account type, you can update attribute
$account_types for object “customer model” in int_sift/cartridge/scripts/sift/ models/customerModel.js,
line 27, as it is described on Sift documentation portal https://developers.sift.com/docs/curl/events-api/reserved-events/create-account
The Sift SFCC Cartridge enables merchants to easily integrate Sift services to evaluate risk, preventing fraud and abuse in their SFCC storefronts. The Cartridge provides the following features for merchants on the SFCC platform:
All integration work can be performed within the Sift sandbox environment. If the Sift service is down, the SFCC storefront will continue to operate. Any errors are saved in the log file.
Use of the Sift SFCC Cartridge requires credentials and keys from Sift. Implementation and verification have been done for EN-US locale and USD currency.
The Cartridge is designed for Salesforce Commerce Cloud API version 20.1 (Compatibility Mode: 19.10) with SiteGenesis controllers version 104.1.4.
The Cartridge can collect and process user profile information or billing information. For additional privacy information, please contact your Sift Account Manager.




Go to Business Manager: Sites -> Your Site -> Site Preferences -> Custom Site Preferences -> Sift
Below is an example of how to complete the fields in the administration area:
When workflow decision is enabled, score decision is ignored.
Use next suffixes in decistion IDs for decision settings on Sift Dashboard (Automate — Decisions)
Approve: '_ok_'
Reject: '_bad_'
Review: '_review_'
Example of Decision ID: order_looks_bad_payment_abuse
Note: all changes are already made in int_sift_sfra cartridge.
<!-- Sift section -->
<isinclude url="${URLUtils.url('Sift-RenderSnippet')}"/>
var siftCheck = siftEventsHelper. billingStep(orderNumber, true, orderNumber);Argument “true” used in function “billingStep” indicates authorisation success. For authorisation decline, change this argument with value “false”.
For Webhooks settings you need to set up the correct URL for callback, with a route to SiftHook controller. There are 3 options:
Approve: SiftHook-Approve
Decline: SiftHook-Decline
Review: SiftHook-Review
Use next structure for URLs: https://domain.net/SiftHook-{decision type}
For example:
https://siftscience01-tech-prtnr-na08-dw.demandware.net/on/demandware.store/Sites-SiteGenesis-Site/default/ SiftHook-Decline
In case you have custom specifications for users profile — account type, you can update attribute
$account_types for object “customer model” in int_sift/cartridge/scripts/sift/ models/customerModel.js,
line 27, as it is described on Sift documentation portal https://developers.sift.com/docs/curl/events-api/reserved-events/create-account
Any questions? We're happy to talk it through.
Stop fraud, break down data silos, and lower friction with Sift.